1. 概述
- http协议处于tcp/ip协议中的应用层,是无状态协议。无状态指服务器不保留与客户交易时的任何状态。
-
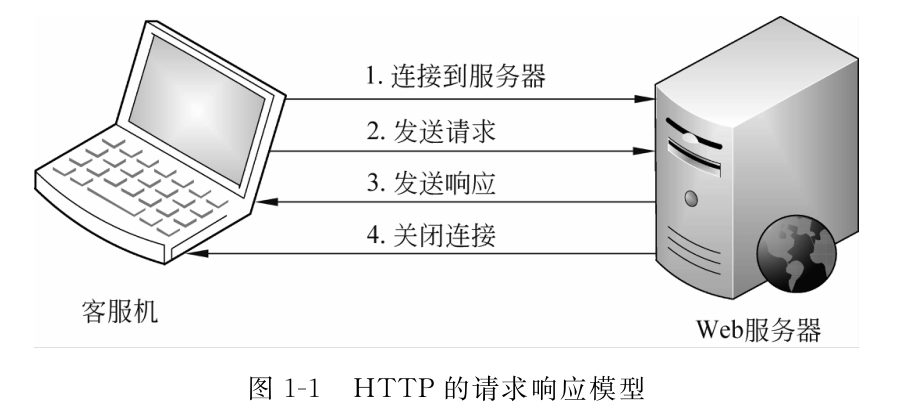
web服务的4个基本阶段:
-
连接:连接到Internet
-
请求:用户通过web客户端程序(浏览器)向web服务器发出http请求
-
响应:web服务器根据请求给予响应
-
关闭:一次web服务操作结束后,关闭此次连接;或用户根据需要进行下次请求
-

2. HTML 标签
文字相关标签
<h1></h1>,<p></p>,<strong></strong>,<em></em>,<b></b>,<i></i>,<sub></sub>,<sup></sup>,<del></del>,<span></span>。
在html5中,除<h1></h1>、<span></span>、<p></p>外,上述其他标签都被取消,由样式表实现。
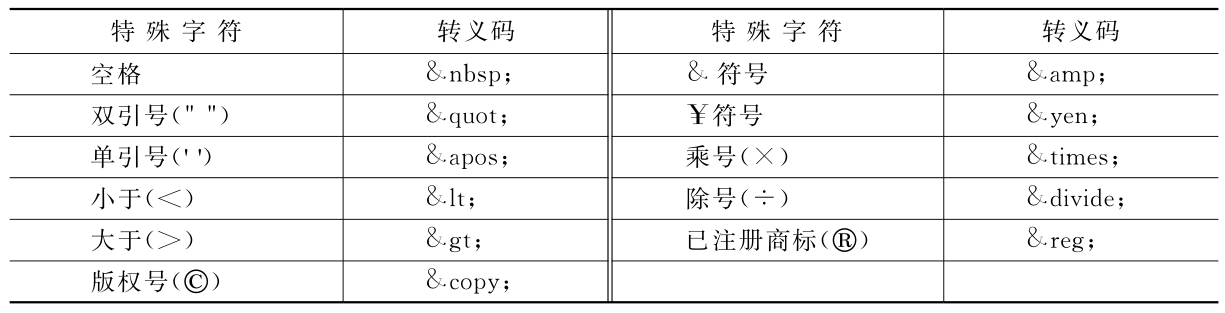
转义字符:html中的转义字符以&开始,以分号;结束。

图像与链接标签
<img/>标签:常用属性:src、width、height、title、alt.
<a></a>标签:href属性指定URL,target指定链接打开方式。target属性为_blank时在新窗口打开链接,省略target属性时在当前窗口打开。
列表标签
-
无序列表:无序列表用
<ul></ul>表示。列表项用<li></li>表示。项目符号用<ul>的type属性表示,默认值为disc,对应实心圆;square对应实心方框;circle对应空心圆。 -
有序列表:有序列表用
<ol></ol>表示。列表项用<li></li>表示。项目符号用<ol>的type属性表示,默认值为1,对应阿拉伯数字;a对应小写字母;A对应大写字母;I对应大写罗马数字;i对应小写罗马数字。若列表项不从1开始计数,应用<ol>的start属性指定开始数,其值只能是1,2,……,不能用a、A等。 -
定义列表:定义列表用来展示术语及其解释,用
<dl></dl>表示。术语项用<dt></dt>表示,解释用<dd></dd>表示。
表格标签
-
<table></table>定义表格,<tr></tr>定义行,<td></td>定义单元格。<th></th>定义表头(特殊样式的单元格)。<caption></caption>定义表格标题,只能放在<table>标签之后。 -
用
<td></td>标签的colspan和rowspan属性来进行单元格拆分、合并。
表单标签
-
表单创建 表单用
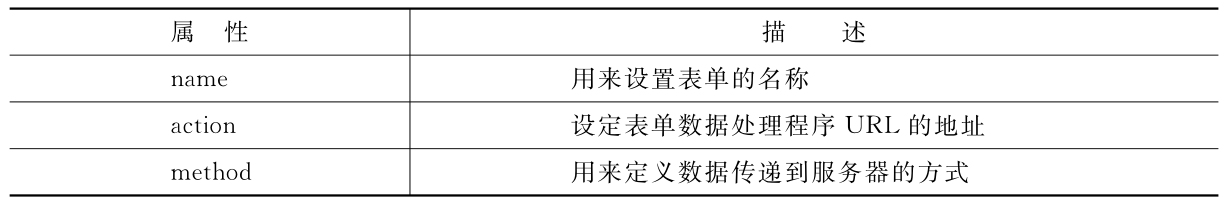
<form></form>创建。<form></form>是一个容器,其中可以包含段落、列表和表单控件。常用属性如下:
-
表单控件
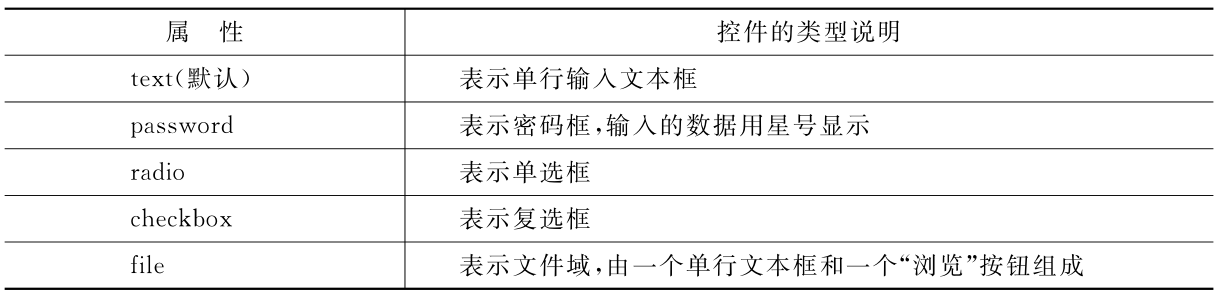
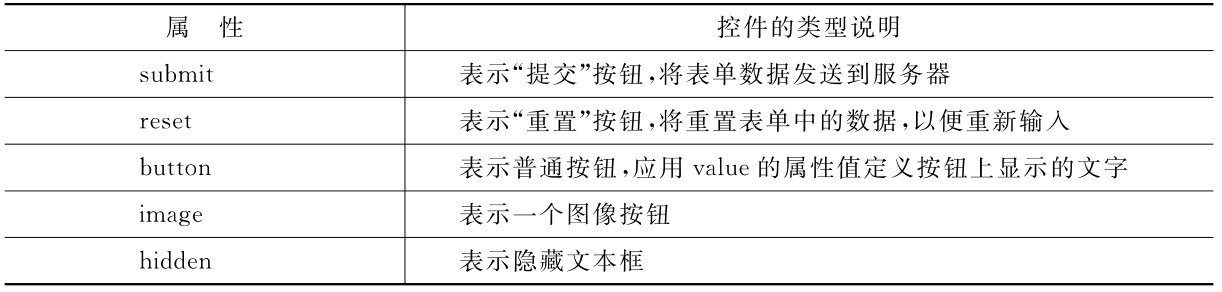
<input>可以定义表单中的大部分控件,控件类型由type属性指定。常见类型如下:
 除type属性外,
除type属性外,<input>其他常见属性有:属性 说明 name 为控件指定名称,名称和控件的值将组成“key-value”对随控件数据提交 value 指定控件初始值 size 设定控件长度,以字符个数为单位 checked 指定单选按钮或复选框是否被选中 maxlength 指定控件中可输入的最大字符数,可以大于size属性值 src 只针对type=image,指定图片路径 readonly 在文本框中显示文本而不允许输入数据
注释标签
<!-- 注释内容 -->
3. HTML5
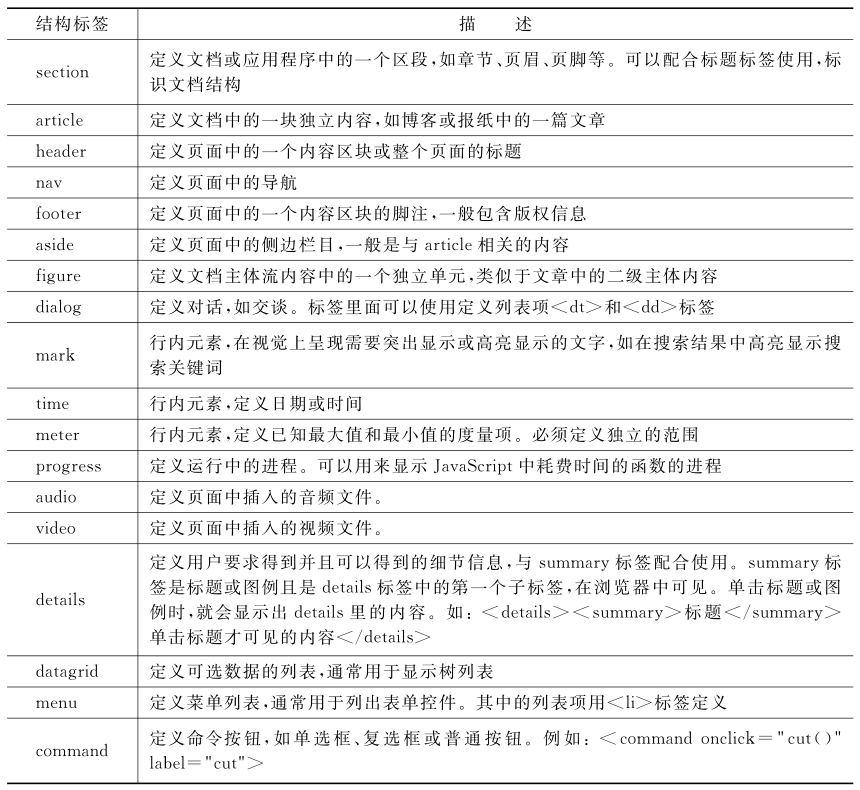
HTML5新增标签

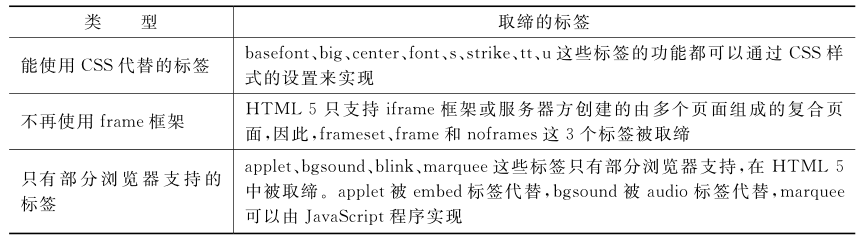
HTML5取缔标签

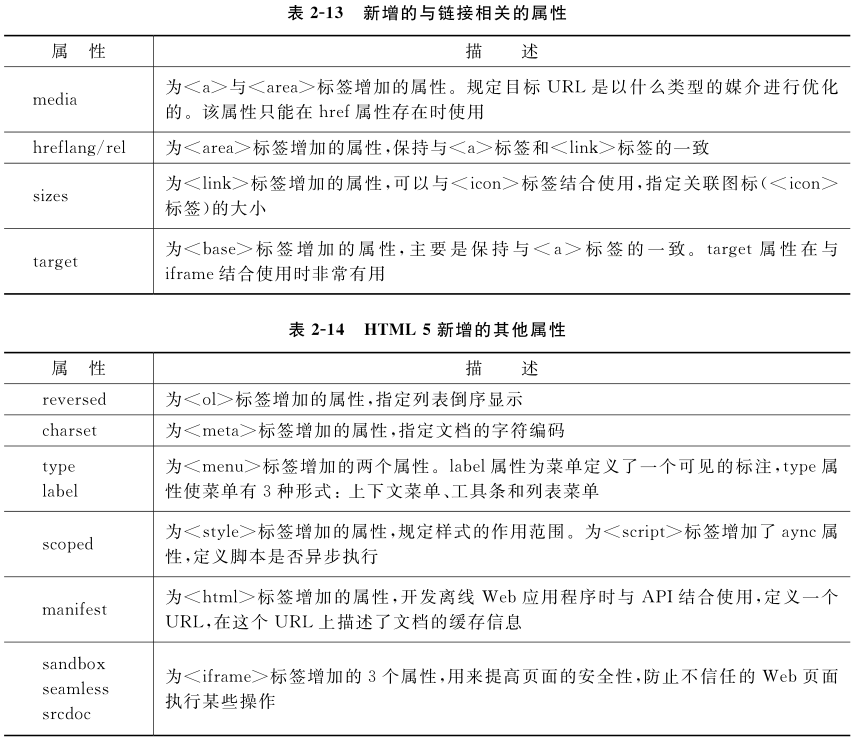
HTML5新增属性

HTML5取缔属性
HTML5取消了一些能被其他标签或样式实现的属性,如align,bgcolor,text,valign等。
音视频标签
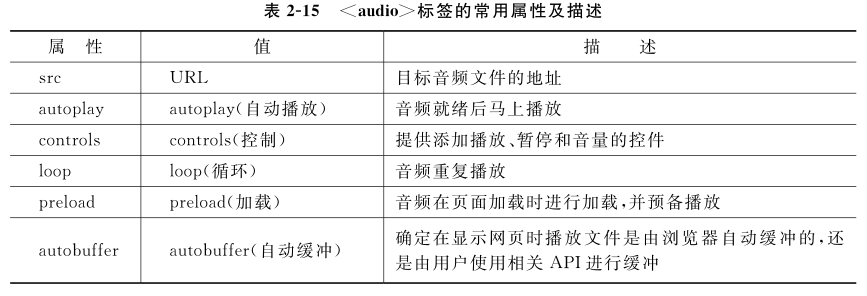
HTML5新增了<audio></audio>标签用来播放音频,支持三种格式:ogg、mp3、wav。

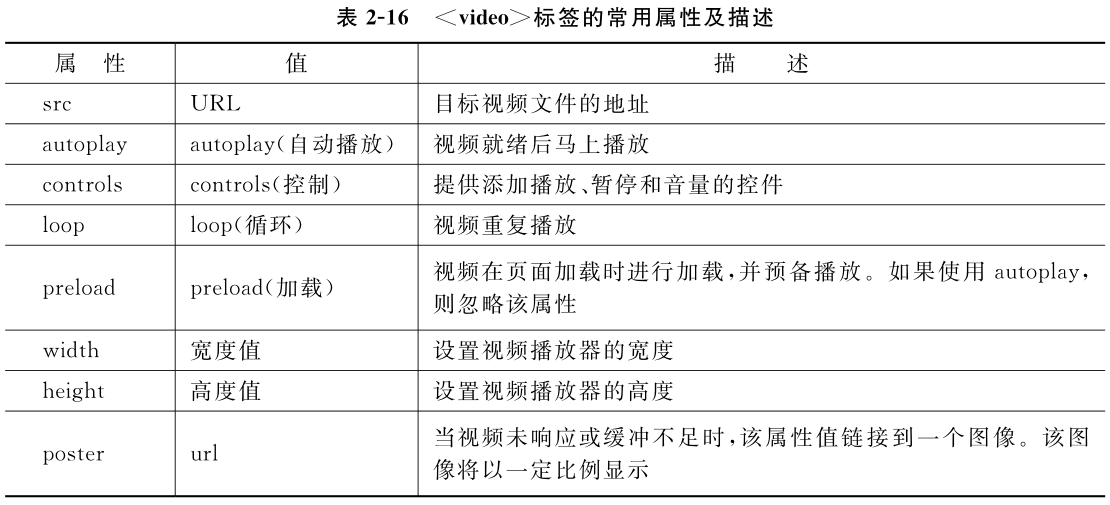
HTML5新增了<video></video>标签用来播放视频文件,支持三种格式:ogg、MP4、WebM。<video></video>标签之间的内容是为不支持该标签的浏览器显示的。

HTML5表单
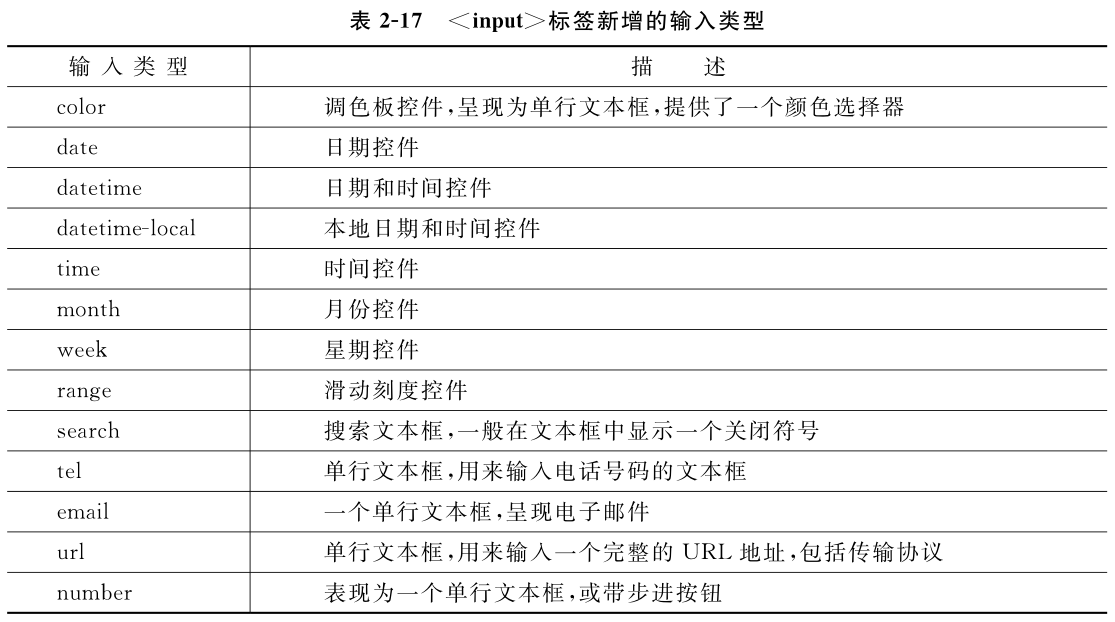
HTML5表单新增了一些输入控件:

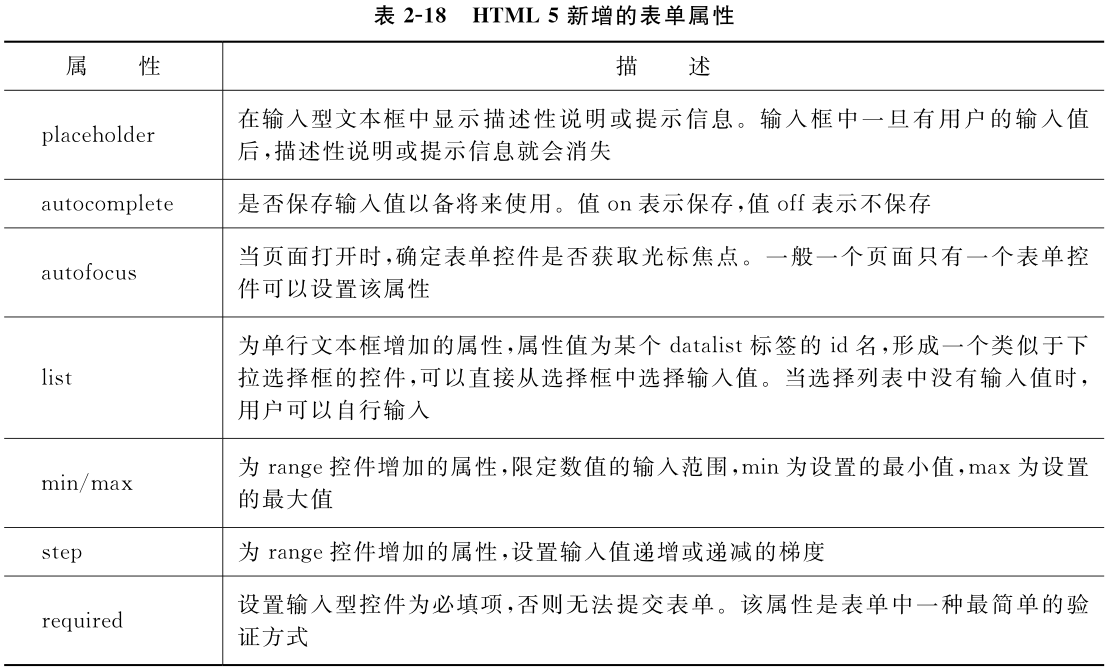
HTML5表单新增了一些属性:

HTML5 画布
HTML5新增了一个<canvas></canvas>标签,用来在网页上绘制图形。
本文由 晓楼 创作,采用 知识共享署名4.0 国际许可协议进行许可。本站文章除注明转载/出处外,均为本站原创或翻译,转载前注明出处