JS基础
基本语法
- JS基本语法与C/C++相似,包括注释、运算符、循环语句、条件语句
- JS对大小写敏感
- JS变量用
var声明。变量名以字母、下划线_、$开头 - 常量用
const定义,但IE浏览器不支持const
条件语句
JS支持if、if…else、if…else if… else、switch,语法同C/C++。
循环语句
JS支持类似C/C++的for、while、do…while循环以及break和continue语句。
JS支持for/in循环:
<script type="text/javascript">
var person={ fname:"xu", lname:"fei", age:24 };
for ( x in person ){
document.write(persion[x]+" ");
}
</script>
//输出为:xu fei 24
函数定义
- 声明式定义
function myFun(a, b){ return a*b; }由于函数提升(代码执行前先读取函数声明),因此可以把声明放在函数调用后。
- 表达式定义 定义一个匿名函数,将其保存在变量中,通过变量名调用
var x = function (a, b) {return a*b;};函数表达式必须先赋值后调用。
- 自调用函数 在一个表达式后加上
(),该表达式会立即执行。借此可以实现自调用函数。(function(x,y){return x+y;})(2,3); (function(x,y){return x+y;}(2,3))
错误处理
- try-catch
function myFun(){ try{ // 可能出错的代码 } catch(err){ txt="这里有一个错误 \n\n"; txt+="错误信息:"+err.message+"\n\n"; alert(txt); } } - throw 语句允许创建自定义的错误
<script> function myFunction() { var message, x; message = document.getElementById("message"); message.innerHTML = ""; x = document.getElementById("demo").value; try { if(x == "") throw "值为空"; if(isNaN(x)) throw "不是数字"; x = Number(x); if(x < 5) throw "太小"; if(x > 10) throw "太大"; } catch(err) { message.innerHTML = "错误: " + err; } } </script>
正则表达式
基本符号
^标示字符串开头,$标示字符串末尾。"^i" //以i开头的字符串,如"iPhone" "script$" //以script结束的字符串,如"javascript"- 通配符
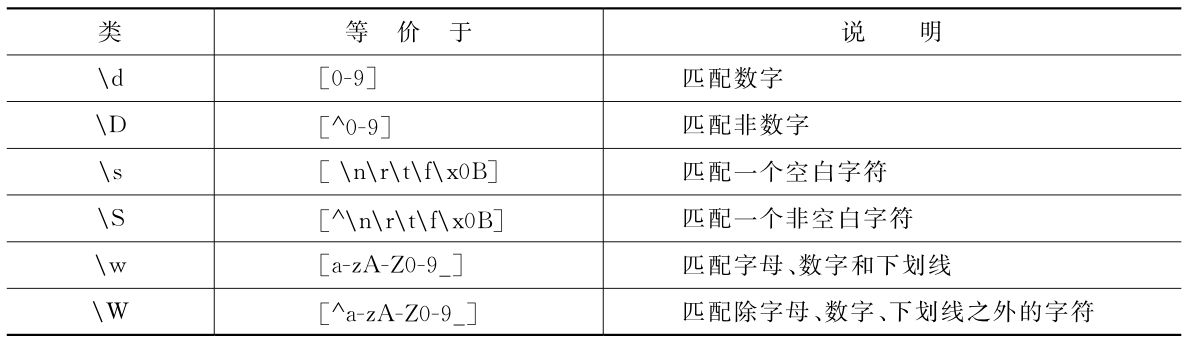
*、+、?:分别表示零个或多个、一个或多个、零个或一个。"ab*" //一个a后跟着零个或多个b,如"a","abbbb" "ab+" //一个a后跟着一个或多个b "ab?" //一个a后跟着零个或一个b "a?b+$" //字符串末尾有零个或一个a且跟着一个或多个b,如"abbb","666bbb" {}标示重复次数"ab{2}" //a后跟着两个b "ab{2,}" //a后跟着至少两个b "ab{3,5}" //a后跟着3~5个b|表示”或”操作"(a|cd)e" //ae或cde[]匹配方框中任一字符"[ab]" //相当与a|b "[a-d]"lei //相当于a|b|c|d,或者相当于[abcd] "^[a-zA-Z]" //以字母开头的字符串 "^[^0-9]" //不以数字开头的字符串。注意,[]中^表示"非".表示任一字符(换行符除外)"^.{3}$" //任意三个字符的字符串- 预定义类:JS预定义了一些类,可以直接使用

JS事件
事件监听方法
- HTML内联属性 在HTML代码中填写有关事件的属性,属性值为JS代码,即可在事件触发时执行代码。
<body> <btm onclick="alert("你单击了按钮");">单击我</btm> </body>此方法将JS与HTML耦合在一起,应避免使用
- DOM属性绑定 设置DOM属性来设置某个事件对应的处理函数
element.onclick=function(event){ alert("你单击了按钮"); } - 事件监听函数 标准的事件监听函数:
element.addEventListenner(<event-name>,<callback>,<use-capture>)表示在element这个对象上添加一个事假监听器,当监听到
<event-name>事件发生时,调用<callback>函数。<use-capture>表示该事件是在”捕获“阶段监听(设置为true)还是在”冒泡“阶段监听(设置为false)。例子:var btn=document.getElementByID("btn"); btn.addEventListenner("click",function(){ alert("你单击了按钮"); },false);
窗口事件
- onload 当页面加载完成时触发
- onunload 当页面关闭时触发
- 窗口事件仅在
<body>和<frameset>元素中有效
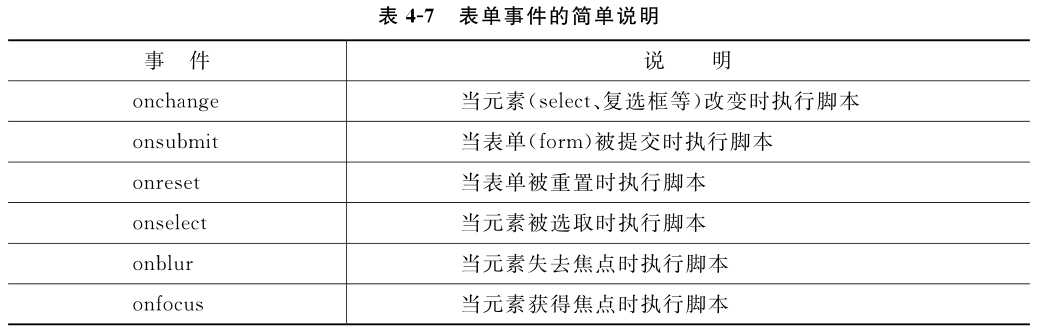
表单元素事件
仅在表单元素中有效。

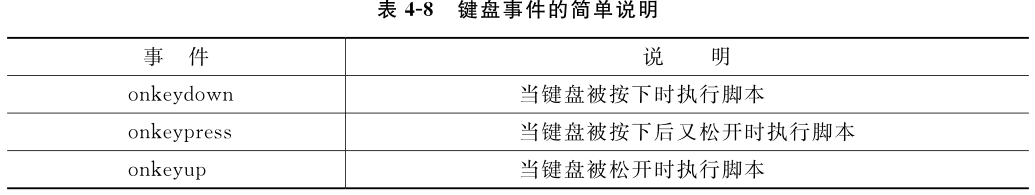
键盘事件
键盘事件在下列HTML元素中无效:<base>、<bdo>、<br>、<frame>、<frameset>、<head>、<html>、<iframe>、<meta>、<param>、<script>、<style>、<title>。

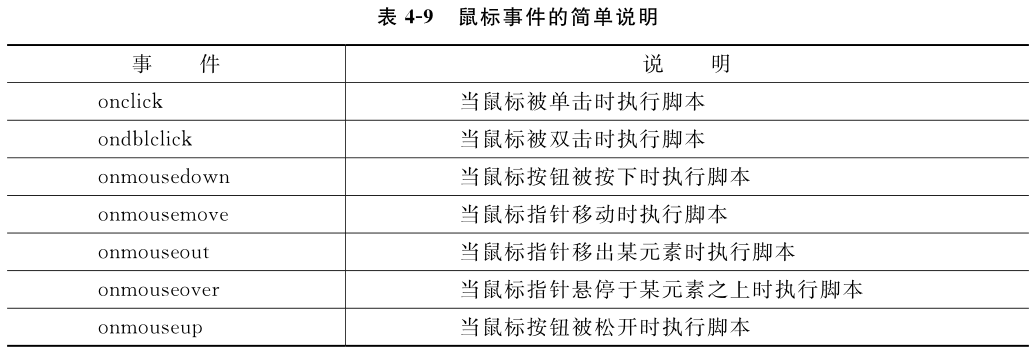
鼠标事件
无效元素同键盘事件。

图像事件
onabort 用于<img>标签,当图像加载中断时触发。
JavaScript DOM
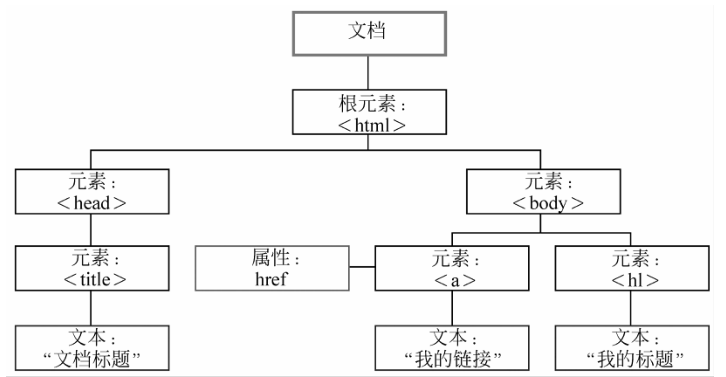
DOM(Document Object Model,文档对象模型)定义了HTML、XML等的一些规范,使JS能够根据这些规范对文档进行各种操作。HTML DOM定义了访问和操作HTML文档的标准方法。他把HTML文档呈现为带有元素、属性和文本的树结构。每个对象是其父对象的属性。对每个页面,浏览器会自动创建Window对象、Navigator对象、Screen对象、History对象、Location对象和Document对象。

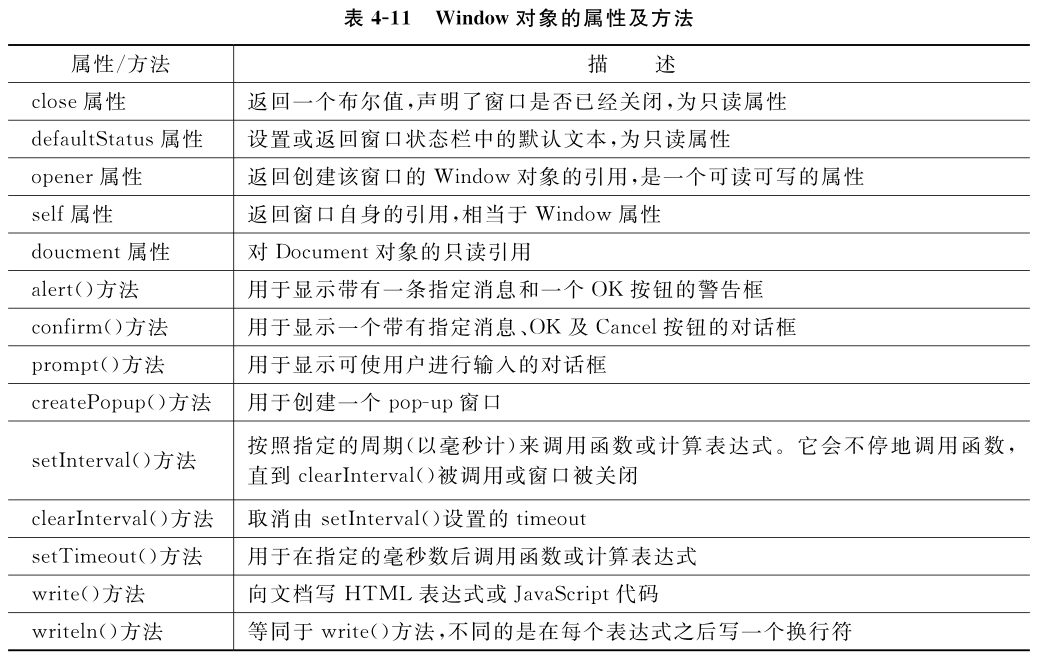
Window对象
Window对象表示打开的窗口,是全局对象,其属性可以直接书写,如可以直接写document、alert(),而不用写Window.document、Window.alert()。

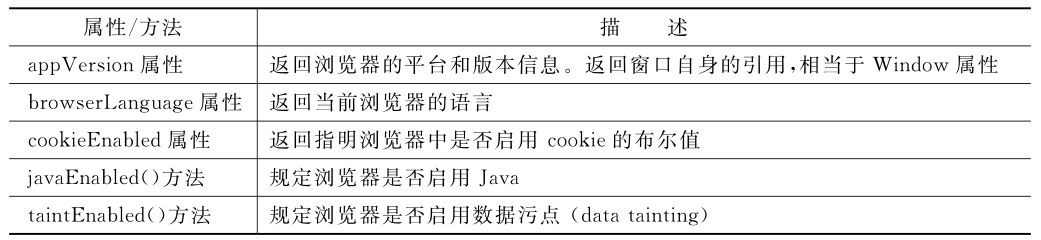
Navigator对象
Navigator对象包含浏览器信息,可以通过window.navigator属性调用。


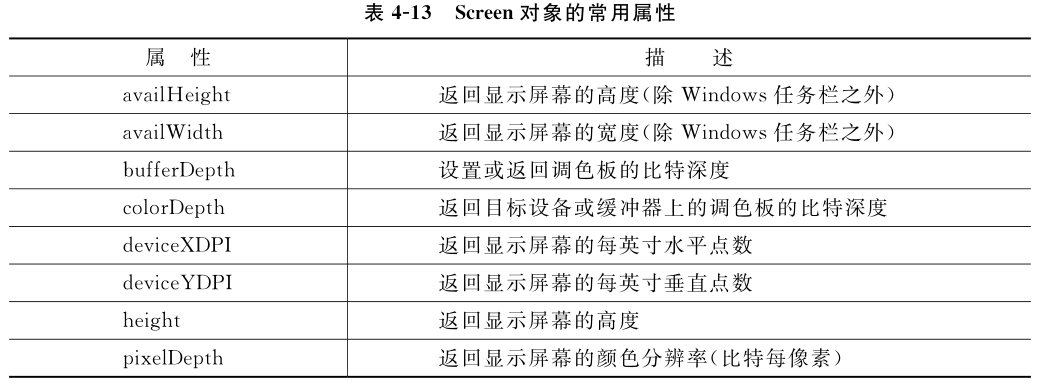
Screen对象
Screen对象包含客户端显示屏信息,每个Window对象的screen属性都将引用一个Screen对象。

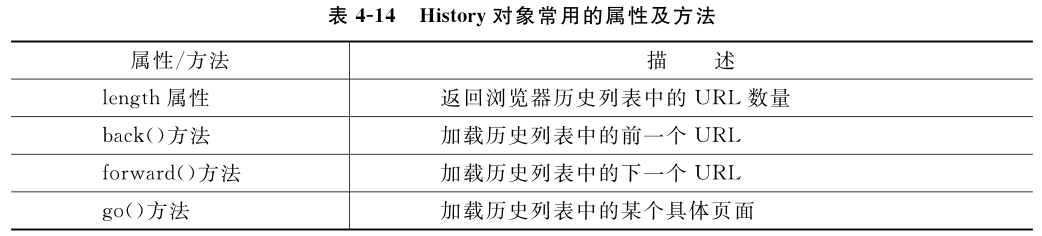
History对象
包含用户(在当前窗口)中访问过的URL。可以通过Window.history访问。

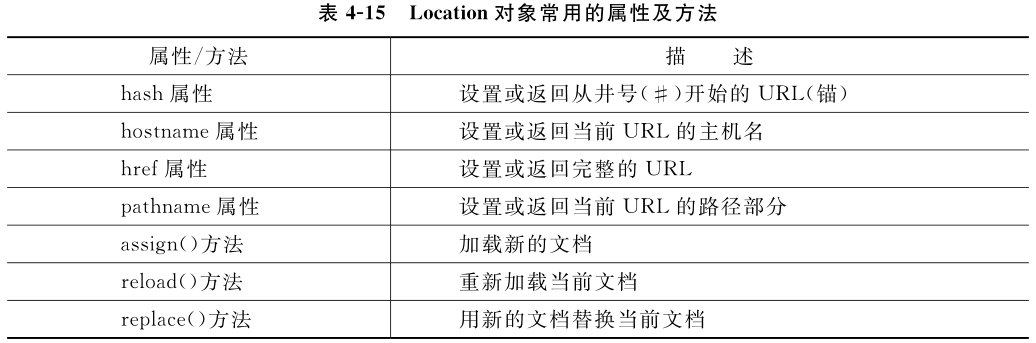
Location对象
包含当前URL的信息。可以通过Window.location访问。

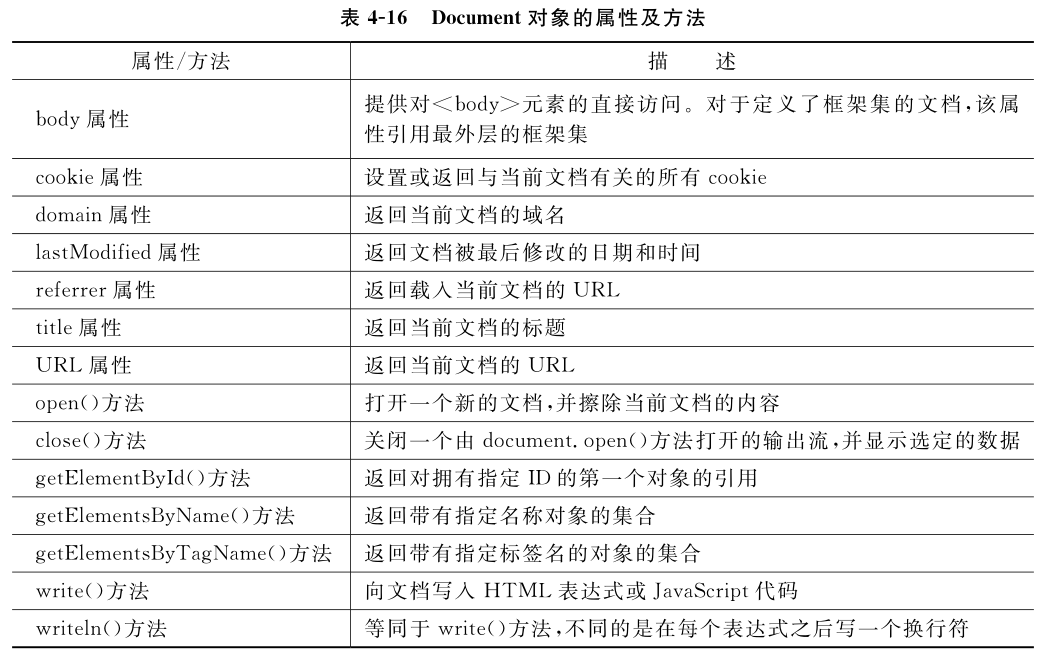
Document对象
每个载入浏览器的HTML文档都会成为Document对象,使我们可以从脚本中访问页面中的所有元素。

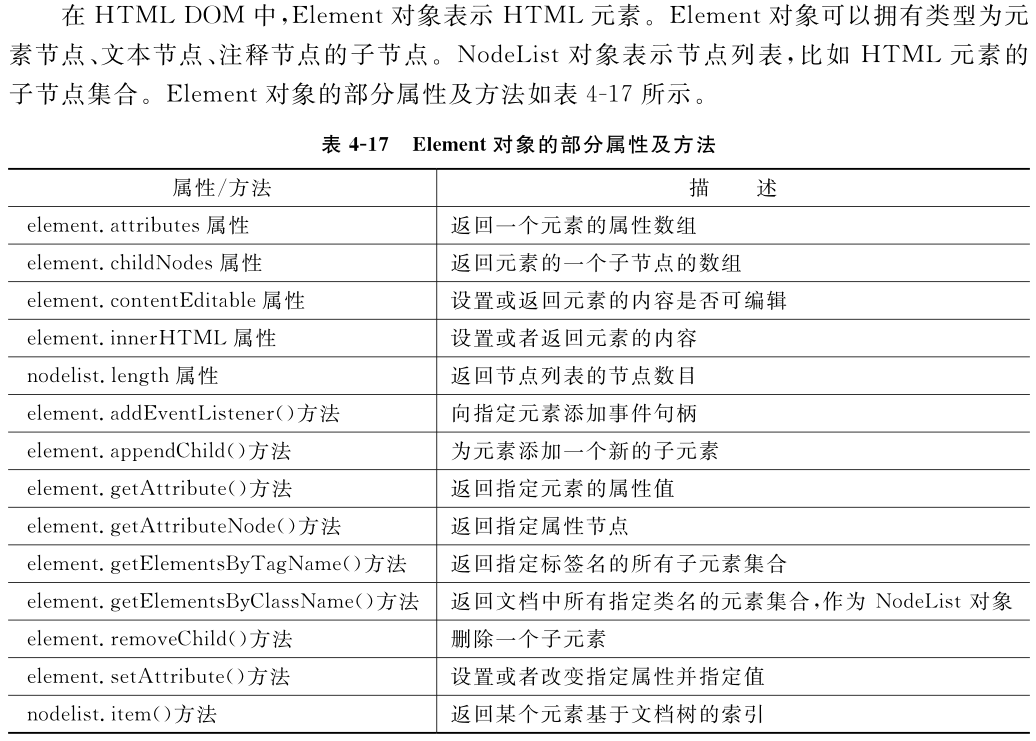
Element对象

JS 面向对象编程
JS是面向对象的语言,但JS不使用类,不通过类来创建对象。JS中所有事物都是对象。
对象的创建方法
- 直接定义并创建对象实例
objectName = new object() objectName.propertyName = propValue - 通过对象构造器创建
function constructorName(param1, param2, ...){ this.prop1 = param1; this.prop2 = param2; ...; } var objectName = new constructorName(param1,param2, ...);
常用内置对象
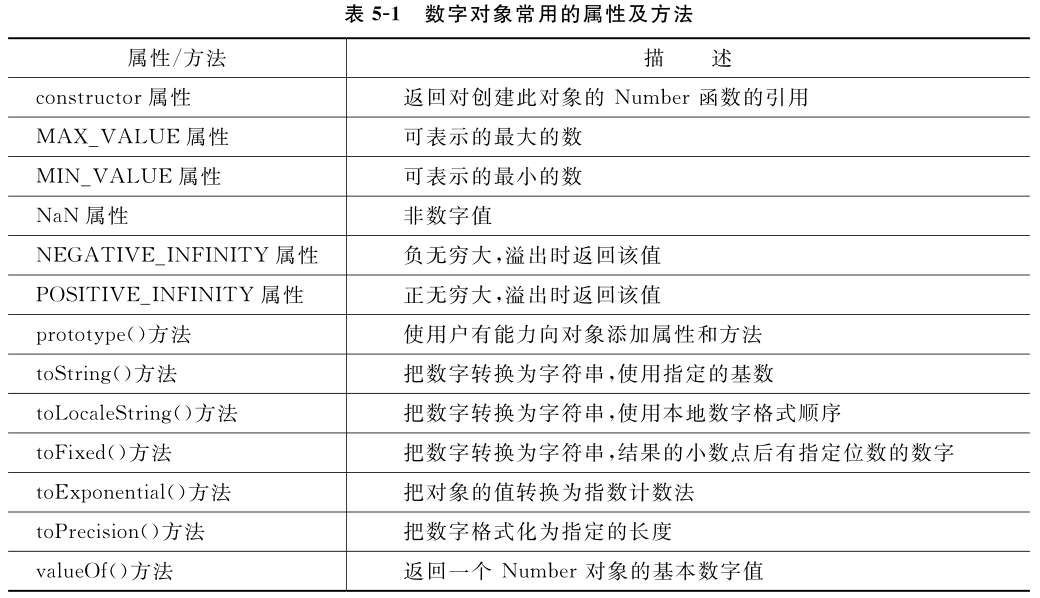
- 数字对象 JS只有一种数字类型,支持整数、小数和科学计数。
var x1 = 32; var x2 = 3.14; var x3 = 32e-5;
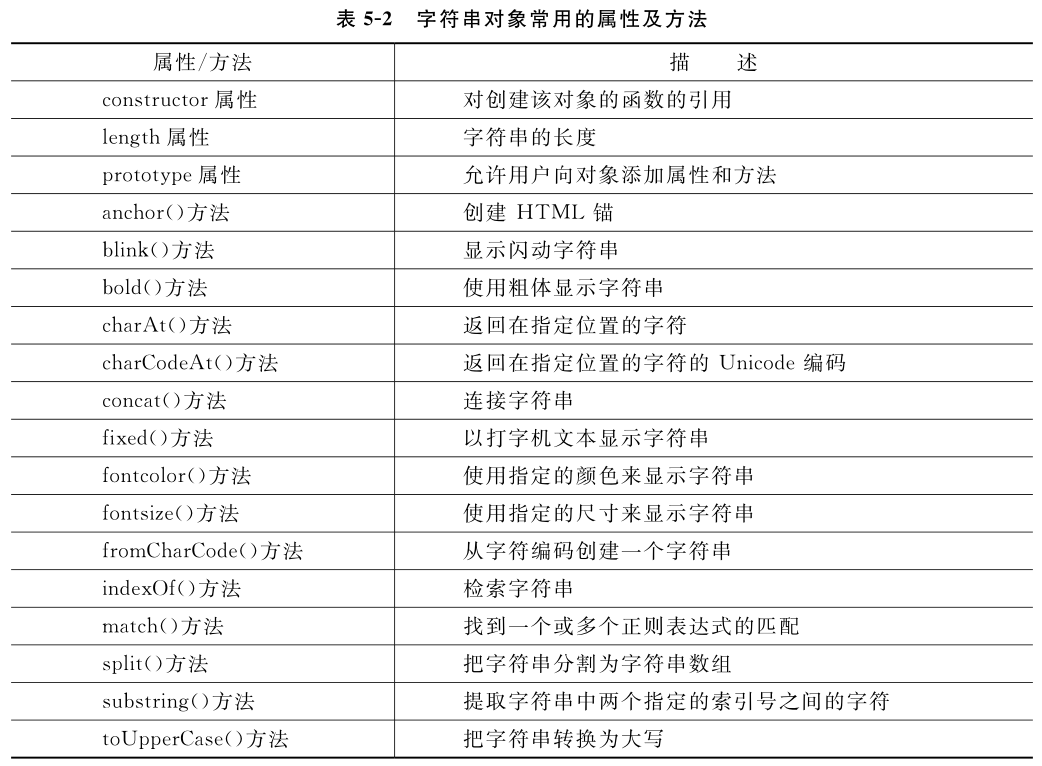
- 字符串对象

- 日期对象 用于处理日期和时间,可以用
var myDate = new Date()创建。
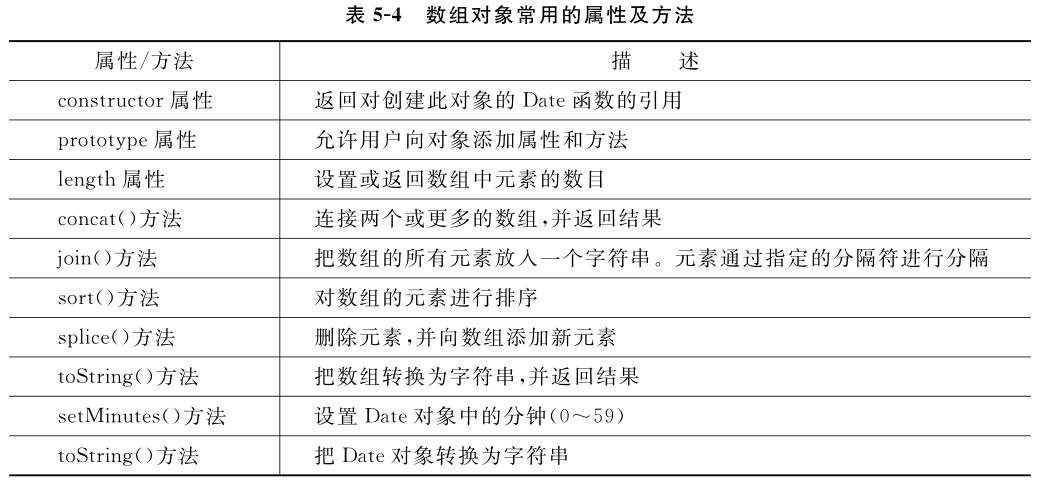
- Array对象 可以使用
var arr = new Array(3)来创建长度为3的数组。
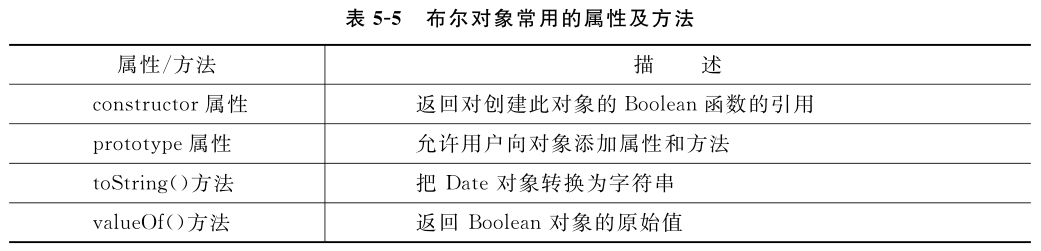
- Boolean对象 将非布尔值对象转换成布尔值,如
var b = new Boolean(1)。
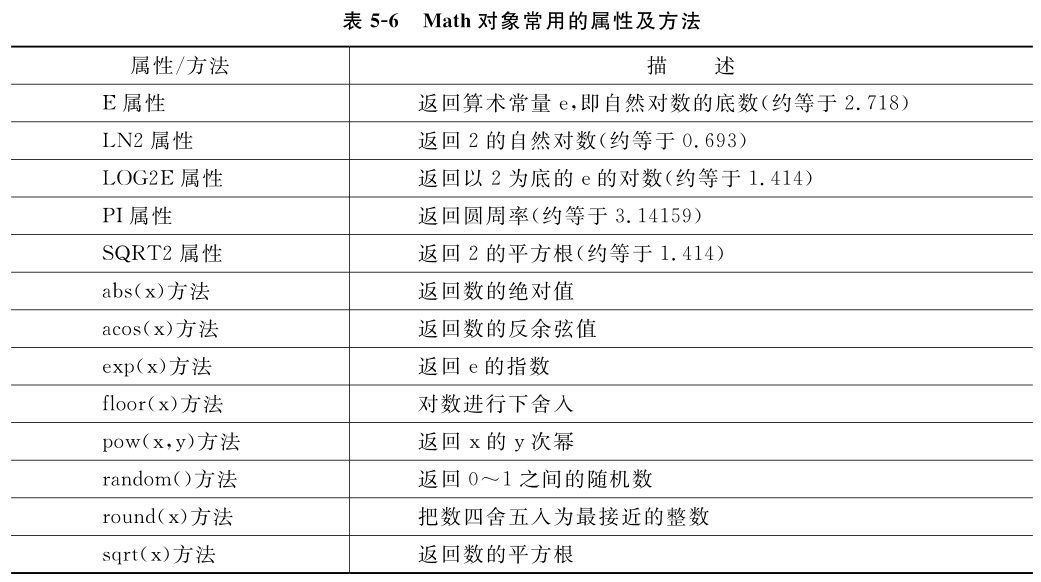
- Math对象 提供了标准的数学常量和函数库。

- RegExp对象 正则表达式对象。可以用
new RegExp(pattern, attributes)创建。pattern是正则表达式模式,attributes是一个可选的字符串,包含属性g、i、m,分别用于指定全局匹配、区分大小写匹配和多行匹配。
客户端数据请求技术
动态网页是指业务处理程序在服务器端运行,有前后台交互的网页。在服务器端运行的程序、网页、插件属于动态网页,如ASP、JSP、PHP、CGI等;在客户端运行的程序、网页、插件属于静态网页,如HTML、JavaScript、Flash等。
最初的动态网页开发中,PHP等都是将前后端代码耦合在同一个页面中。当业务越来越复杂,代码会的可读性和可维护性越来越低。web开发逐渐转向MVC模式,前后端分工清晰。
前后端分离后,他们之间的的通信只能通过http请求来完成。但每次和后台交互后,都需要等待回复才能继续操作,影响用户体验。ajax的提出,使人们在未得到服务器的回复时也能继续往后操作。人们的目光重新汇聚到前端开发上,出现了大量的前端开发框架,如jQuery等。这些框架不仅封装了前端页面的显示效果,也封装了与服务器的交互技术。
Web Service是一种低耦合、自包含的web应用程序。它使运行在不同机器上不同应用程序无需借助其他工具就能相互交换数据。可以减少系统开发中的一些非主要功能,可以直接调用相关Web Service提供的数据。
XML文件
XML是一种允许用户对自己的标记语言进行定义的源语言,可以描述结构化的数据,独立与软件和硬件。以下是一段xml示例:
<?xml version="1.0" encoding="UTF-8"?>
<note>
<to>Tove</to>
<from>Jani</from>
<heading>Reminder</heading>
<body>Don't forget me this weekend!</body>
</note>
第一行是XML声明,其中xml是XML保留的关键字,必须小写(XML大小写敏感)。其后是XML版本与文档编码类型。
与HTML类似,XML也是标签嵌套结构。不过,XML允许自定义标签名,但标签名必须是字母或下划线开头。也可以为标签定义属性,属性名必须以大小写字母开头。有了属性,就可以在一个父标签中包含多个同名标签,只要属性不同即可。还可以将子标签定义为属性,以减少标签数量。XML的重要原则:
- 一个XML文件有且只有一个根元素。如示例文件中的
<noote></note>元素。 - XML元素必须有结束标记,可以是
<to></to>,也可以是<to/>。 - XML大小写敏感。
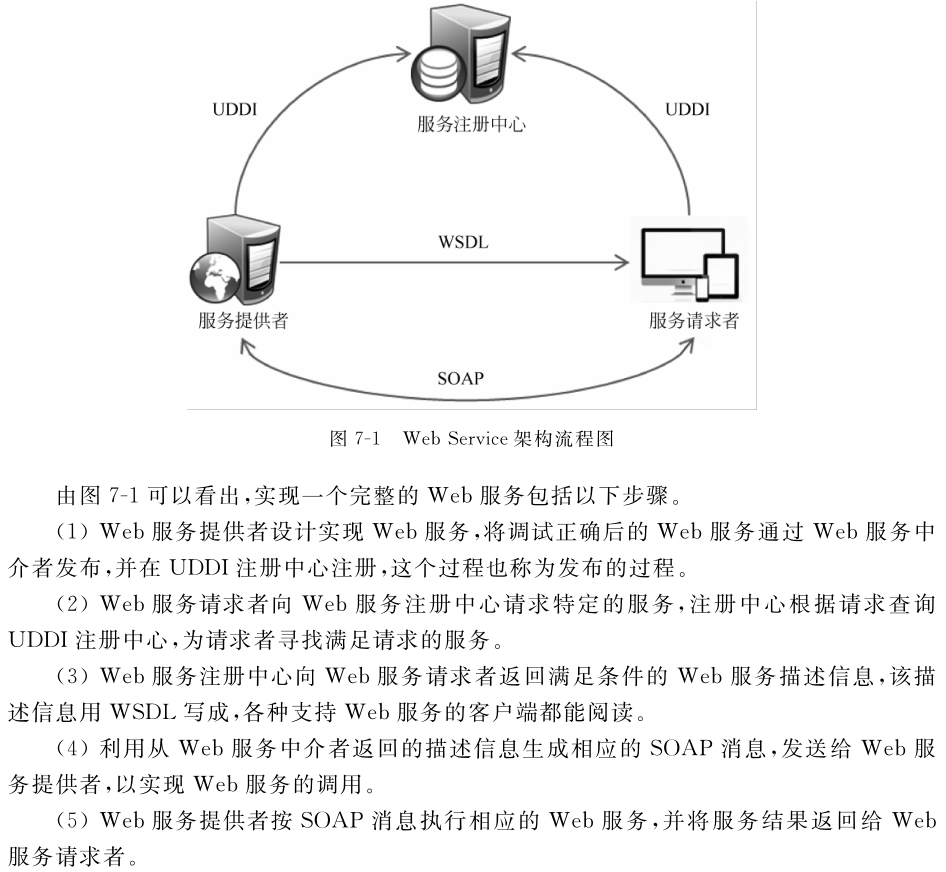
Web Service原理
简单来讲,web service是一个URL资源,客户端可以通过请求得到服务,而不必关心服务是怎样实现的。web服务的体系结构基于web服务提供者、web服务请求者、web服务注册中心三个角色和发布、发现、绑定三个动作构建。

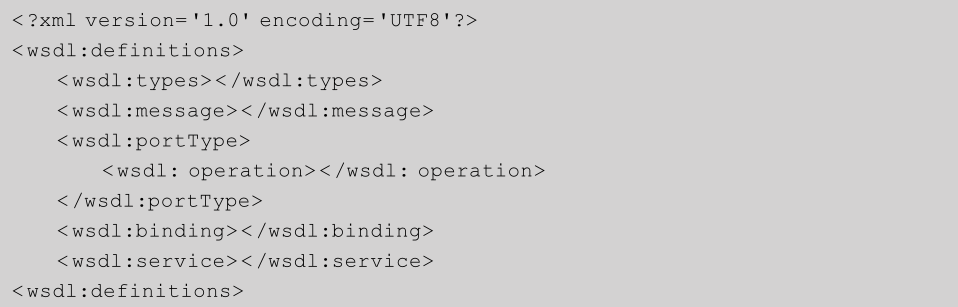
- WSDL(Web Service Description Language):web服务描述语言,基于XML,用于描述web服务以及如何访问web服务的语言。它可以规定服务的位置以及此服务提供的操作(或方法)。通常含有以下元素:
types、message、portType、operation、binding、service、port。这些元素嵌套在definitions元素中,该元素提供了一个wsdl命名空间。详细结构如下:
- SOAP(Simple Object Access Protocol): 简单对象访问协议。一种轻量的XML协议,用来在应用程序之间进行通信,在web上交换结构化信息,是一种用来访问web服务的协议。基于XML和HTTP,XML实现消息描述,HTTP实现消息传输。
- UDDI(Universal Description, Discovery and Integration):统一描述、发现和集成。基于XML的跨平台的描述规范,它使企业在互联网上可以互相发现并定义业务之间的交互。它使用SOAP进行消息传输,用WSDL进行消息的描述和其接口的使用。主要用于注册和查找服务。
HTTP请求
HTTP协议是一种无状态协议,遵循“请求(request)/应答(response)”模型。客户端发出请求,服务器返回应答,连接就关闭了,服务器端不保留连接相关的信息。一次HTTP通信包括四个步骤:
- 建立TCP连接:在HTTP开始工作前,web浏览器首先要通过网络与web服务器建立连接,该连接是通过TCP完成的。
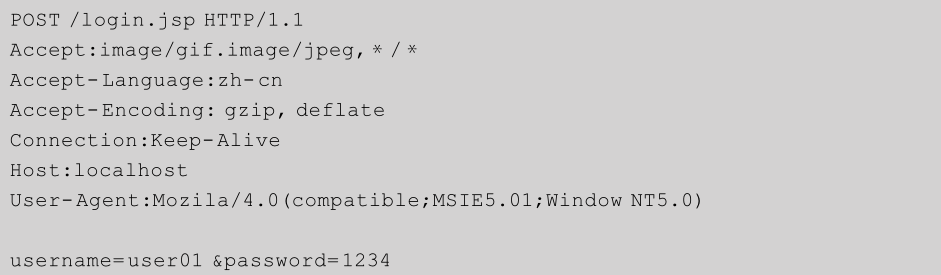
- 发起HTTP请求:建立连接后,客户端向服务器发起请求,一个请求就是一个数据块,包含以下内容:
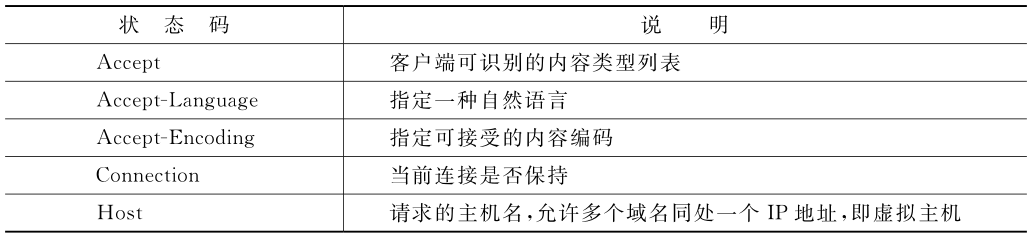
 http请求包括请求头和请求数据两部分,用空行分隔。请求头第一行为请求行,包括请求方法、URL和HTTP协议版本三个字段,用空格分隔。请求行之后为请求报头,由
http请求包括请求头和请求数据两部分,用空行分隔。请求头第一行为请求行,包括请求方法、URL和HTTP协议版本三个字段,用空格分隔。请求行之后为请求报头,由关键字:值对组成。请求报头通知服务器有关客户端请求的信息,常见参数有: 请求数据采用
请求数据采用名称=值的形式,数据项之间用&分隔。请求数据没有长度限制,也不显示在URL中。当使用get请求方法时,可以将请求参数和其值附在URL后面,用一个?表示,参数之间用&分隔。通常使用这种方式后,就不需要请求数据了。但是传递参数的长度是受限制的,且明文传输,安全度不高。GET /login.jsp&username=xyz&userpassword=123 HTTP/1.1 - 响应HTTP请求:当服务器收到请求后,就会做出相应的动作并将结果返回给浏览器。以下是一个响应示例:
HTTP/1.1 200 OK Date: Mon, 27 Jul 2009 12:28:53 GMT Server: Apache Tomcat/5.0.12 Content-Length: 112 <html> <head> <title>http响应信息</title> </head> <body> <!--这是http响应--> </body> </html>响应信息也包括响应头和响应数据两部分,空行分隔。响应头第一行为状态行,包括服务器HTTP协议的版本、响应状态代码和状态代码的文本描述三个字段。响应状态代码由三位数字组成,第一位代表了状态类型,有五种类型: | 状态码 | 状态信息 | | —— | ——————————————— | | 1xx | 指示信息:表示请求已接收并会继续处理 | | 2xx | 成功:表示请求已被成功接收、理解和接受 | | 3xx | 重定向:要完成请求,必须进行进一步操作 | | 4xx | 客户端错误:请求有语法错误或请求无法完成 | | 5xx | lianjie服务器端错误:服务器未能实现合法的请求 | 响应头第二行开始是响应报头,由
关键字:值对组成,包含了服务器响应相关的信息,该部分是可以省略的。空行后为响应数据,由服务器根据处理结果生成。web浏览器收到响应后,对整个页面进行刷新显示。 - 关闭连接:通常,web服务器发回响应信息后就要关闭TCP连接。在HTTP 1.1 中,如果浏览器在请求报头中指定
Connection属性为Keep-Alive,TCP连接将不会关闭,浏览器可以继续通过相同的连接发送请求,节省为每个请求建立新连接的时间,还可以节省网络带宽资源。
AJAX
AJAX 指的是异步 JavaScript 和 XML(Asynchronous JavaScript and XML)。 XMLHttpRequest 对象提供了对Http协议的完全访问。 XMLHttpRequest 对象可以异步或同步返回web服务器的响应。它可以接收任何形式的文本文档,不局限于XML。AJAX通过JavaScript操作 XMLHttpRequest 对象向服务器发送异步请求,获得服务器响应后再根据获得的数据来操作DOM,从而达到更新页面的目的。
XMLHttpRequest对象
所有现代浏览器均支持 XMLHttpRequest 对象(IE5 和 IE6 使用 ActiveXObject)。XMLHttpRequest 对象常用方法: | 方法 | 说明 | | ——————————- | —————————————- | | open(method, url, async) | 规定请求的类型(GET/POST),url和是否异步 | | send(string) | 将请求发送到服务器 | | setRequestHeader(header, value) | 添加http头 |
XMLHttpRequest 对象常见属性: | 属性 | 说明 | | —————— | ————————- | | responseText | 获得字符串形式的响应数据 | | responseXML | 获得XML形式的响应数据 | | onreadystatechange | 当readystate改变时执行 | | readystate | 存有XMLHttpRequest 的状态 | | status | 响应返回的状态码 |
与 POST 相比,GET 更简单也更快,并且在大部分情况下都能用。然而,在以下情况中,请使用 POST 请求:
- 无法使用缓存文件(更新服务器上的文件或数据库)
- 向服务器发送大量数据(POST 没有数据量限制)
- 发送包含未知字符的用户输入时,POST 比 GET 更稳定也更可靠
XMLHttpRequest 对象如果要用于 AJAX 的话,其 open() 方法的 async 参数必须设置为 true。通过 AJAX,JavaScript 无需等待服务器的响应,而是:
- 在等待服务器响应时执行其他脚本
- 当响应就绪后对响应进行处理
XMLHttpRequest 的状态有0-4种:
- 0: 请求未初始化
- 1: 服务器连接已建立
- 2: 请求已接收
- 3: 请求处理中
- 4: 请求已完成,且响应已就绪
当readyState等于4且状态码为200时,表示响应以就绪。
AJAX无需等待服务器返回数据,可以在等待响应的同时执行其他任务。而通过定义onreadystatechange来定义当响应就绪时该执行的函数。
xmlhttp.onreadystatechange=function()
{
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
document.getElementById("myDiv").innerHTML=xmlhttp.responseText;
}
}
xmlhttp.open("GET","/try/ajax/demo_get.php",true);
xmlhttp.send();
应用实例
以下是实时返回待注册的用户名是否存在的客户端代码。
html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>用户名检测</title>
<script type="text/javascript" rel="script" src="eg4.js"></script>
</head>
<body>
用户名:<input type="text" id="username"/><span id="tip"></span>
</body>
<script>
(function () { //避免全局污染,将操作放在闭包里
var userName = eg.$("username");
var delay;
var delay2AJAX = function () {
eg.AJAX({TPYE:"GET",
URL:"4-11.asp?username="+userName.value,
ISASYNC:true})
}, function(data){
var json = new Function("return"+data)(); //通过函数原形创建函数,将json字符串转换成json对象
//也可以用以下方法:
// var json = eval('('+data+')')
var tip = "";
if(json.success){
tip = "该用户名可以注册";
}
else{
tip = "该用户名已注册,不可使用";
}
eg.$("tip").innerHTML = tip;
}
eg.$("username").addEventListener("keyup", function () {
clearTimeout(delay);
setTimeout(delay2AJAX, 800);
}, false);
})();
</script>
JS:
var eg = {};
eg.$ = function (id) {
return document.getElementById(id);
};
eg.AJAX = function (config, callback) { //定义一个公用的AJAX函数
var xh;
//兼容性
if(window.XMLHttpRequest){
xh = new XMLHttpRequest();
}
else if(window.ActiveXObject){
try{
xh = new ActiveXObject("Microsoft.XMLHTTP");
}
catch (e) {
try{
xh = new ActiveXObject("msxml12.XMLHTTP");
}
catch (e) {
}
}
}
if(xh){
if(config.ISASYNC){
xh.onreadystatechange = function () {
if(xh.readyState ==4 && xh.status == 200){
callback(xh.responseText, xh.responseXML);
}
}
xh.open(config.TYPE, config.URL, true);
xh.send(config.DATA);
}
else{
xh.open(config.TYPE, config.URL, false);
xh.send(config.DATA);
callback(xh.responseText. xh.responseXML);
}
}
};
本文由 晓楼 创作,采用 知识共享署名4.0 国际许可协议进行许可。本站文章除注明转载/出处外,均为本站原创或翻译,转载前注明出处